Something we take for granted with the "What You See Is What You Get" (WYSIWYG) content editor of Council Platform is just how easy it is to embed third party content such as videos from YouTube and maps from OpenStreetMap. In this post we'll show you how this works.
First you need to find your third party content. In this case, we've selected a video of an impressive part of the HS2 project - https://www.youtube.com/watch?v=jxczIObxY20.
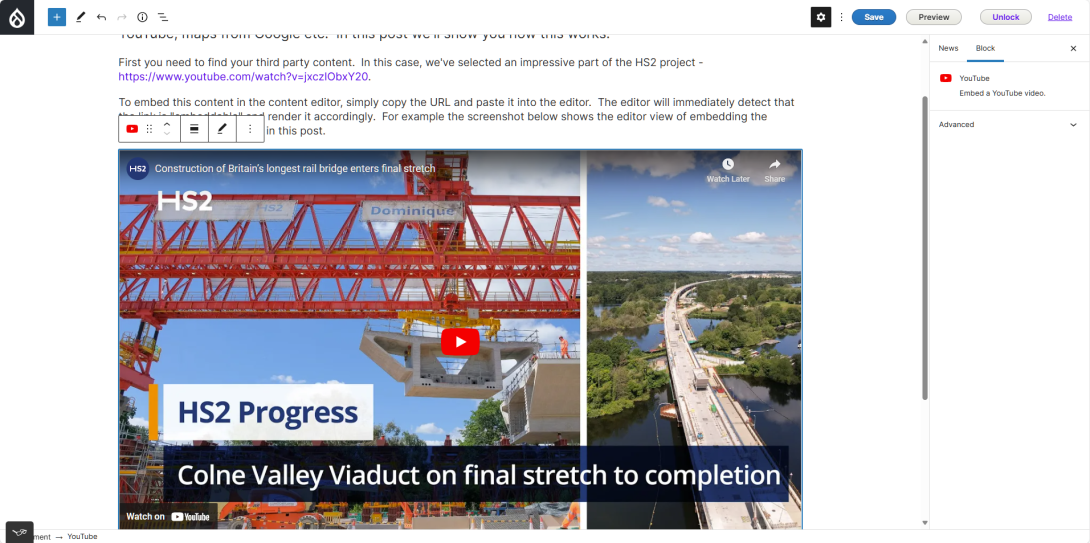
To embed this content in the Council Platform's content editor, simply copy the URL and paste it into the editor. The editor will immediately detect that the link is "embeddable" and render it accordingly. For example the screenshot below shows the editor view of embedding the YouTube video further down in this post.

And in the frontend of the site, the embed looks like this:
This works under the hood using something known as oEmbed. oEmbed is an internationally recognised standard that allows publishing platforms such as YouTube, X, Instagram etc to define how content on their platform should be represented when linked to from third party sites. The content editor of Council Platform understands oEmbed instructions which makes it immediately compatible with a lot of publishing platforms.
Not every site supports oEmbed though, but the editor has a similar ease of use when embedding iFrames, which are also commonly offered by third party sites.
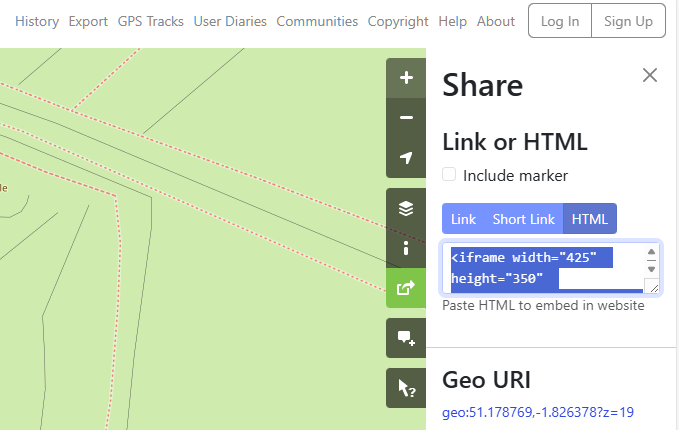
For example https://www.openstreetmap.org/#map=19/51.178769/-1.826043 shows a close up of Stonehenge. Copying and pasting that URL into the WYSIWYG editor of the Platform flags that it can't be embedded. However OpenStreetMap offers an iFrame HTML snippet as a sharing option:

The HTML in question is:
<iframe width="425" height="350" src="https://www.openstreetmap.org/export/embed.html?bbox=-1.828606724739075%2C51.17801294428971%2C-1.8241488933563235%2C51.17952457401116&layer=mapnik" style="border: 1px solid black"></iframe><br/><small><a href="https://www.openstreetmap.org/#map=19/51.178769/-1.826378">View Larger Map</a></small>Copying and pasting this into the Platform's editor leads to the following:
This is not a bad result out of the box with zero developer time. You'll see that the HTML snippet also includes a "View Larger Map" link. This can be deleted using the WYSIWYG editor as normal if it is unwanted.
And in case you're wondering how you include a URL in normal copy without it being automatically processed as an embed, the answer is to "right click" and select "Paste as plain text" in your web browser - simple!